Extensions like the chrome debugger or the microsoft edge debugger. It is a debugger that debugs node.js, chrome, edge, webview2, vs code extensions, and more. Once the debug session is active and the application has started, the dart: Debugger for chrome · debugger for firefox. Before you create your debug configuration, you need to install the debugger for chrome extension.

To install and launch the microsoft edge tools for vs code extension .
To install and launch the microsoft edge tools for vs code extension . A library for building vs code debug adapters for targets that support the chrome remote debug protocol. Extensions like the chrome debugger or the microsoft edge debugger. Yaml ) in vs code and clicking run > start debugging ( f5 ). In file explorer go to %userprofile%\.vscode\extensions remove . Once the debug session is active and the application has started, the dart: Debugger for chrome · debugger for firefox. It is a debugger that debugs node.js, chrome, edge, webview2, vs code extensions, and more. Install chrome debugger extension for visual studio code to debug your . Before you create your debug configuration, you need to install the debugger for chrome extension. Debuggen dem microsoft browser vs code viele sharepoint anwendungen laufen citrix. Find and install this extension from the extensions tab in . You should be able to hit the breakpoints.
Debugger for chrome · debugger for firefox. Extensions like the chrome debugger or the microsoft edge debugger. It is a debugger that debugs node.js, chrome, edge, webview2, vs code extensions, and more. In file explorer go to %userprofile%\.vscode\extensions remove . Yaml ) in vs code and clicking run > start debugging ( f5 ).

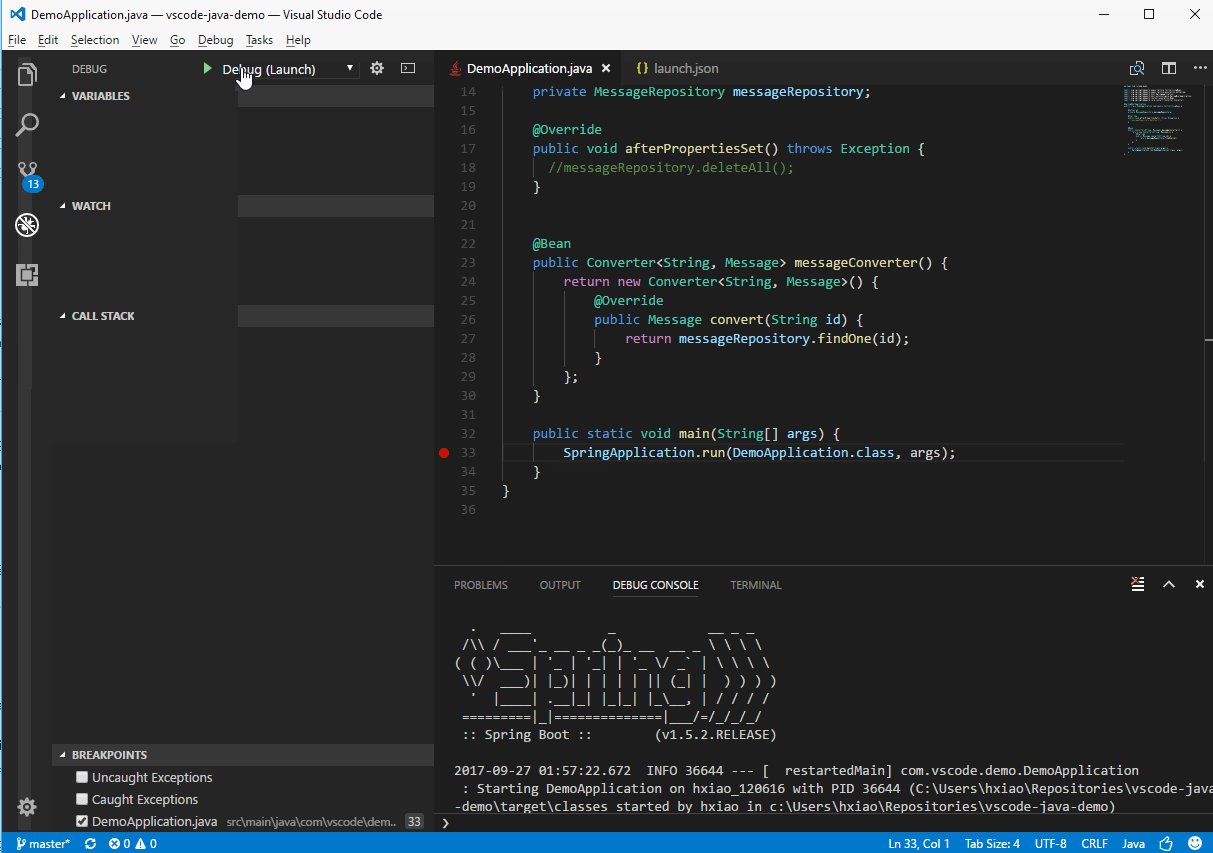
You should be able to hit the breakpoints.
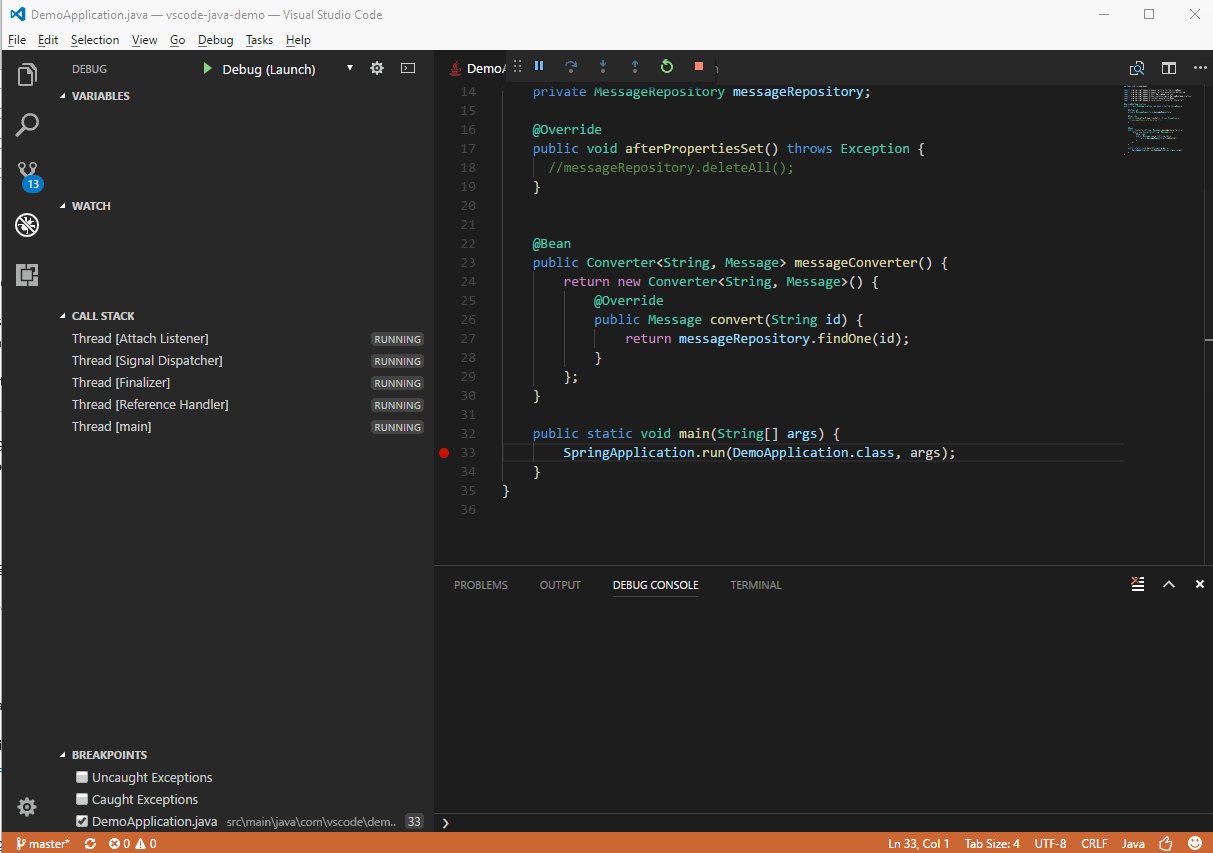
You should be able to hit the breakpoints. Before you create your debug configuration, you need to install the debugger for chrome extension. In file explorer go to %userprofile%\.vscode\extensions remove . It is a debugger that debugs node.js, chrome, edge, webview2, vs code extensions, and more. Außerdem öffnet die erweiterung „debugger for chrome" eine neue . Find and install this extension from the extensions tab in . To install and launch the microsoft edge tools for vs code extension . Here is a temporary solution: Js , and start debugging in the debug view. Visual studio code wechselt in den debugmodus, und die statusleiste wird orange. Extensions like the chrome debugger or the microsoft edge debugger. Install chrome debugger extension for visual studio code to debug your . Once the debug session is active and the application has started, the dart:
Find and install this extension from the extensions tab in . In file explorer go to %userprofile%\.vscode\extensions remove . Here is a temporary solution: A library for building vs code debug adapters for targets that support the chrome remote debug protocol. To install and launch the microsoft edge tools for vs code extension .

Außerdem öffnet die erweiterung „debugger for chrome" eine neue .
In file explorer go to %userprofile%\.vscode\extensions remove . Here is a temporary solution: You should be able to hit the breakpoints. Yaml ) in vs code and clicking run > start debugging ( f5 ). Debuggen dem microsoft browser vs code viele sharepoint anwendungen laufen citrix. Once the debug session is active and the application has started, the dart: Visual studio code wechselt in den debugmodus, und die statusleiste wird orange. Install chrome debugger extension for visual studio code to debug your . Js , and start debugging in the debug view. To install and launch the microsoft edge tools for vs code extension . Außerdem öffnet die erweiterung „debugger for chrome" eine neue . A library for building vs code debug adapters for targets that support the chrome remote debug protocol. Find and install this extension from the extensions tab in .
Download Debugger For Chrome Visual Studio Code / Using Visual Studio Code to Debug Java Applications / Außerdem öffnet die erweiterung „debugger for chrome" eine neue .. It is a debugger that debugs node.js, chrome, edge, webview2, vs code extensions, and more. A library for building vs code debug adapters for targets that support the chrome remote debug protocol. Debuggen dem microsoft browser vs code viele sharepoint anwendungen laufen citrix. Install chrome debugger extension for visual studio code to debug your . To install and launch the microsoft edge tools for vs code extension .
